
とっても簡単にできる上に見栄え効果が高い加工です。
難易度:★✩✩✩✩:所要時間:5分
今日のポイントは〝画像〟にグラデーションを〝浸透〟させることです。
上記の画像で言うと、ロゴと画像(ウィルバーくん)がグラデーションがかっている状態ですが、ロゴならば範囲指定⇒グラデーションといった具合にグラデーションがけることができますが、画像は境目や不透明度が変わっていきますので、〝絶妙〟にかけるのが難しいです。
そこで【モード】の【スクリーン】を使った方法を紹介します。
以前から何度も使っていますが、よく使う方法であり、汎用性も高いので、その部分だけ抜粋して紹介したいと思います。
スクリーンの利便性と効果

上記の画像を普通に入力します。
テキストツールで「GIMP」ブラシツールで「ウィルバーくん」を描きます。
(ウィルバーくんブラシは追加しました。⇒ブラシを追加する)
黒い文字に普通のカラーのウィルバーくんが表示されます。
テキストレイヤーの場合は単色の場合が多いので、選択範囲を指定しグラデーションをかけるだけで同じような加工ができますが、画像の場合はそうはいきません。
うまいこと境目を指定できれば良いですが、大抵の場合は難しいと思います。…というか面倒です。
そこで、スクリーンを使用します。
スクリーンの使い方は、レイヤーのモードを標準からスクリーンに変更するだけです。

モード:スクリーン
グラデーション:虹色に(お好みでOK)
この際に気をつけておくのは、レイヤーの順序です。
一番うえにスクリーンレイヤーが来るようにしましょう。

すると文字だろうと画像だろうと、スクリーンレイヤーで表示されている色やデザインが透過し着色されます。
これにより、ロゴだけでなく、画像にも綺麗に色がつくようになります。
ブラシに応用する
下記の画像はブラシを3つ使い、スクリーン効果をかけている画像です。


左から右に色が変化していますが、複雑なブラシの形にも色が自然についているのが解ると思います。背景を黒にすることで、より解りやすくしています。
このスクリーン効果は加工するうえでよく使う効果になるので覚えておきましょう。
グラデーションも虹色だけでなく、色々なものがあるうえに、〝形状〟を変化させることで同じグラデーションでも違って見えます。
いろんなグラデーション、形状で試してみてください。
サンプル
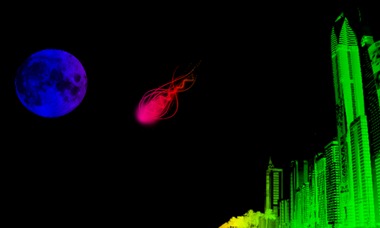
グラデーションの形状を変えると下部のような加工を加えることもできます。

![]()
グラデーション:「shadows1」
形状:「放射状」

スクリーンレイヤーは、その下のレイヤー全てにその効果が及びます。
スポンサードリンク






