難易度:★✩✩✩✩:所要時間:5分
とっても簡単!写真をロゴ(テキスト)にする方法です。
写真をロゴ(テキスト)にする方法~チュートリアル~
- 画像や写真を用意する
- テキストツールでテキストを入力
- テキストレイヤーを、不透明部分を選択範囲に
- 画像レイヤーを選択し、コピー&ペースト
|
元の画像 |
加工後の画像 |
 |
 |
画像や写真を用意する
まずは、元になる写真や画像を用意しましょう!
テキストツールでテキストを入力
次にテキストツールで、文字を入力します。
フォントはなんでも良いですが、線が太いフォントの方がよりハッキリとわかります。
テキストを入力したら、写真(画像)の”抜きたい部分”に移動します。
テキストレイヤーを、不透明部分を選択範囲に
テキストレイヤーにカーソルを合わせ、右クリック⇒不透明部分を選択範囲にします。
テキストレイヤーの形に選択が範囲されているのを確認します
画像レイヤーを選択し、コピー&ペースト
最後に、写真(画像)レイヤーを選択し、コピー( ctrl+[C] )&ペースト(ctrl+[V])
↓
新しくフローティング選択範囲レイヤーが表示されます。
↓
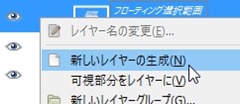
右クリック⇒新しいレイヤーの生成でレイヤー化します。
写真(画像)レイヤーと、テキストレイヤーを非表示にすると、、、
このように、テキストの形で画像レイヤーから抜けたレイヤーが出来上がります!
応用
応用というほどでもありませんが、写真(画像)レイヤーと、テキストレイヤーを活かすと下のような画像を作ることもできます。
作り方は非常に簡単!
写真(画像)レイヤー、テキストレイヤー、新規で作成した画像テキストレイヤーをすべて表示している状態で、テキストレイヤーの位置をずらすだけです。
上の画像ですと、右に3px、下に3pxほどずらしました。
一枚の画像に文字が浮き出ているような画像ができあがります。
テキストレイヤーをずらす位置によりいろんな見え方ができるので色々試してみてください(^^)
スポンサードリンク