玉の形をした球形ボタンを簡単に作成する方法を紹介します。
上の画像は、GIMPの機能を使ってあっという間に作成しました。
色やフォントも使ってないので、30秒もかかっていません。
球形ボタンの作り方
球形ボタンの作り方はとても簡単です。
イメージウインドウから、ファイル⇒画像の生成⇒ボタン⇒球形ボタン
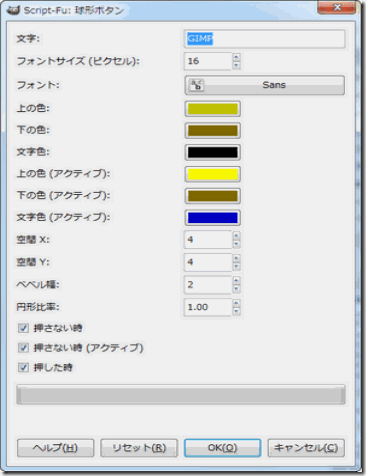
これで以下のウインドウが別枠でひょうじされます。
| 文字 | ボタン上に表示される文字を入力します。 |
| フォントサイズ | 文字の大きさを設定します。 |
| フォント | 文字の種類を設定します。 |
| 上の色 | 球形ボタンは上から下にグラデーションがかかります。 上の色を指定します。 |
| 下の色 | 球形ボタンは上から下にグラデーションがかかります。 下の色を指定します。 |
| 文字色 | 文字の色を指定します。 |
| 上の色(アクティブ) | 球形ボタンのアクティブ時の色指定です。 アクティブ時の上の色を指定します。 |
| 下の色(アクティブ) | 球形ボタンのアクティブ時の色指定です。 アクティブ時の下の色を指定します。 |
| 文字色(アクティブ) | 球形ボタンのアクティブ時の文字色を指定します。 |
| 空間X | 横幅の大きさを設定します。 |
| 空間Y | 縦幅の大きさを設定します。 |
| ベベル幅 | ベベルの幅を設定します。 |
| 円形比率 | 球形の比率を設定します。 |
| 押さない時 | 押さない時の画像を表示・非表示させます。 |
| 押さない時(アクティブ) | 押さない時(アクティブ)を表示・非表示させます。 |
| 押したとき | 押したときの画像を表示・非表示させます。 |
項目を設定し、OKを押すと表示されます。
球形ボタンの項目ですが、いくつか解りづらいところがあると思いますので補足を入れたいと思います。以下を参考にされてください。
球形ボタンを実際に作ってみる
実際に作ってみると解りやすいと思いますので、作りながらご覧になるのが良いと思います。
球形ボタンでは、デフォルト(なんにも設定しない初期の状態)の状態で上記の3つの画像が表示されます。
「あれ?なんで3つも表示されるの?1つでいいのに」
と、思われるかもしれませんが、よくよく見るとどの画像も微妙に違っているのが解ると思います。
これは球形ボタンというよりも、ボタンとしての機能を考えられて作られています。つまり〝よりボタンっぽぃ魅せ方ができる機能が備わっている〟ということです。ちょっと分かりづらいと思いますので実際に下のボタンにカーソルを合わせてみてください。
左の画像はカーソルを合わせると、画像が変化します。
上部の画像は自動で凹んだり戻ったり繰り返しているように見えます。
ベベルボタンの作り方でも書きましたが、アイキャッチ効果も高まり、クリック率にも大きく影響してきます。
使いすぎや、激しいアニメーションは逆効果にもなりかねませんが、適所で使うことにより、絶大な効果を発揮するでしょう。
球形ボタンはこのように、ボタン効果を高めるための画像を作成してくれます。
カーソルで変化するロールオーバーボタン
カーソルが重なると画像が変わる左の画像のようなものをロールオーバーといいます。
html、cssの知識が必要になりますが、そんなに難しくはないので挑戦してみると良います。
以下サンプルソースです。
話が脱線しましたが、球形ボタンで作られるアクティブ画像![]() と通常の画像は
と通常の画像は![]() ロールオーバーを活用するときなどに非常に便利です。
ロールオーバーを活用するときなどに非常に便利です。
自動で変化するアニメボタン
こちらはベベルが逆にかかっており、画像を交互に入れ替えることで凹んだり戻ったりするように魅せれます。アイキャッチ効果が高いのは良いのですが、乱用したり、アニメーションが激しいと、視界がバラバラになり、読み手によっては不快に感じる人もいます。
またアニメーション画像にすることにより、通常の画像よりも容量を食うので使い方にも注意が必要です。
注意点
ロールオーバーボタンや、アニメボタンはどちらも簡単に作ることができますが、球形ボタン作成では、その素材となるボタンを作成することしかしてくれません。あくまでも「球形ボタンを作ること」が一番の目的であり、その後の使い方は、使う人次第というわけです。
ロールオーバーボタンや、アニメボタンはあくまでも参考であり、そのままの画像で使用しても問題ありません。
- 押さない時
- 押さない時(アクティブ)
- 押したとき
で表示される画像の説明に作っただけです。
ロールオーバーボタンや、アニメボタンの作り方もそのうち記事にしようと思います。
スポンサードリンク