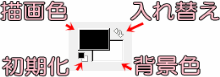
GIMPのツールボックスに備え付けられているカラーパレットにある二つの色に注目してください。
黒が描画色を、白が背景色を表しています。
そもそも描画色も背景色もそこまで意識しなくても良いと思います。
というのも、「入れ替え」をクリックするだけで色を入れ替えることができるからです。
新規で画像を作成する際に、背景色に設定されている色が、背景レイヤーの色として塗られます。
GIMPを立ち上げた時には黒と白にそれぞれ描画色、背景色が当てられています。
したがって、新しい画像を作成した時には背景レイヤーに白色が塗られます。
一度GIMPを立ち上げ、使用している途中から、新しい画像を作成すると、そのときの背景色が新しい画像の背景レイヤーになります。
自由に設定しよう
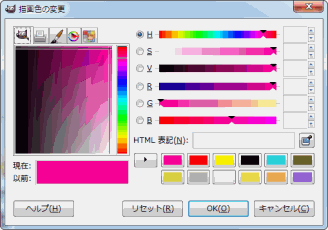
こちらは色変更のダイアログですが、上記の色の部分をクリックすることで新しいウインドウで表示されます。
描画色と、背景色、それぞれ色の変更ができるので、お好みの色を使うことができます。
編集から「描画色で塗りつぶす」「背景色で塗りつぶす」という項目があるので、それぞれ設定した色で、対象(画像や選択範囲、レイヤーやパスなど)が塗りつぶされると思ってください。
色の変更方法は、いろいろありますが、描画色と背景色それぞれに入力することができ、12色分キープしておくことができるので、よく使う色、を描画色、背景色に設定しながら使うと、効率良く塗りわけができます。
また、テキストツールを使うさいには、その時描画色で設定している色が反映されます。
テキストに違った色を塗りたい場合はテキストツールのツールオプションから〝テキストの色〟を変更する必要があります。
テキストの色はテキストツールで生成されるテキストレイヤーのみに対応している色になるので、描画色と背景色とは別のものになります。⇒テキストツールのツールの使い方
色を選択するには?
左側にあるカラーパレットにカーソルを合わせクリックすると、クリックした箇所の色を選択できます。
選択した色は、「現在」という箇所に入り、その色でOKなら、すぐ右にある「![]() 」を押すことで、12色キープ出来る一つに入ります。
」を押すことで、12色キープ出来る一つに入ります。
一番右下にある色が押し出されることになりますので、消したくない色であれば改めて登録しておきましょう。
「以前」と書かれている箇所には、今まで使っていた色が入っています。
右側のアルファベットはそれぞれ
| H | S | V | R | G | B |
| 色相 | 彩度 | 明度 | 赤 | 緑 | 青 |
を表しており、選択を有効にすることでそれぞれに特化したカラーが、カラーパレットに表示されます。
HTML表記とは、ブログやサイトなどで色を設定する時に使用する言語になり、アルファベットにより色を識別します。
HTMLでの色を設定するほうが、同じ色を確実に作ることができます。
HTMLの色見本はこちらを参考にされてください。⇒HTML色見本
HTML表記の右側にある「![]() 」は、スポイトツールと同じ役割をします。
」は、スポイトツールと同じ役割をします。
画像や対象から色を抽出し、使うことができます。
スポンサードリンク