![]() 矩形選択(くけいせんたく)とは、画像上でクリック&ドラッグすることで、長方形(もしくは正方形)の選択範囲を指定することができます。
矩形選択(くけいせんたく)とは、画像上でクリック&ドラッグすることで、長方形(もしくは正方形)の選択範囲を指定することができます。
矩形選択を使いこなす
かくいう私もしばらく気づきませんでした(笑)
矩形って言葉…なかなか使わないですよね^^;
ではでは早速矩形選択の使い方を紹介します。
矩形選択の基本
基本的には□(四角)の選択範囲を指定することができるというツールです。
選択範囲に関してはこちらをご覧ください。
簡単に言うと矩形選択で作った四角い枠は、選択範囲になっていますってことです。
使い方は至って簡単。
ツールボックスより矩形選択を選び、画像上でクリック&ドロップ。
お好きに引っ張ってください。長方形もしくは正方形の点線ができていると思います。
これが矩形選択です。四角い範囲内は選択範囲になっています。
この形が基本的な使い方です。
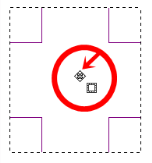
| 中央にカーソルを合わせると、右の画像のように矢印マークが出ます。この状態で矩形選択を移動することができます。 |  |
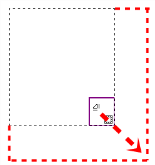
| 端の方にカーソルを合わせると、引き伸ばすことができます。上下左右斜めと、八方位を延長・縮小することができます。右の画像は、右下に引き伸ばしている状態です。 |  |
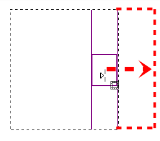
| 右の画像は⇒に引き伸ばしている状態です。
延長・縮小は、各方位に合わせクリック&ドロップです。 |
 |
矩形選択の応用
矩形選択は「Shift」や「Ctrl」キーと一緒に使うことで、ちょっと効果が変化します。
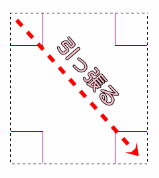
「Ctrl」①矩形選択を作っている途中で「Ctrl」を押すと、選択範囲を作り出した箇所が中心になる
上の図と見比べてもらいたいのですが、通常は選択範囲を作り出した箇所から引っ張った先までを選択範囲としますが、選択範囲を作っている途中で「ctrl」を押すことで、中心から広がっていく形になります。
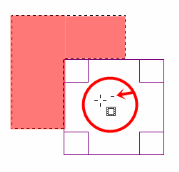
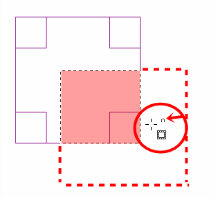
②「Ctrl」を押しながら矩形選択を作ると、選択している範囲をカットすることができる
すでに選択範囲がある状態に使います。
「Ctrl」をはじめから押しながら選択範囲にかぶせると、重なった箇所をカットすることができます。左の画像では色が塗られているところが選択範囲になります。
この際に、カーソルの矢印の部分をチェックしてみると「-」と小さく見えるのが解ります。このマークがカットの意味を表しています。
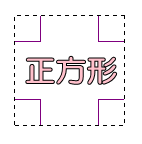
「Shift」①矩形選択を作っている途中で「Shift」を押すと、矩形選択は正方形になる
辺が全て等しい長さの正方形を作りたい時には、矩形選択を作っている途中で「Shift」を押します。
②「Shift」を押しながら矩形選択を作ると、選択している範囲を付け足すことができる
すでに選択範囲がある状態で使います。
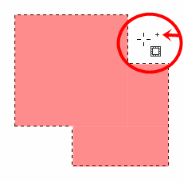
「Shift」をはじめから押しながら選択範囲にかぶせると重なった箇所を付け足すことができます。左の画像では色が塗られているところが選択範囲になります。
この際に、カーソルの矢印の部分をチェックしてみると「+」と小さく見えるのが解ります。このマークが付け足しの意味を表しています。
「Shift」+「Ctrl」
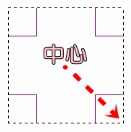
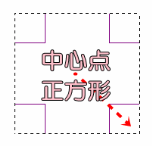
①矩形選択を作っている途中で「Shift」+「Ctrl」を押すと、選択箇所を作り始めた位置が中心の正方形ができる
まさに「Shift」と「Ctrl」を足した機能です。
② 「Shift」+「Ctrl」を押しながら矩形選択を作ると、共通の選択範囲のみを選択範囲にする
すでに選択範囲がある状態で使います。
「Shift」+「Ctrl」をはじめから押しながら選択範囲にかぶせると、重なった箇所のみ選択範囲にすることができます。上の画像では、色が塗られているところが選択範囲になります。
この際に、カーソルの矢印部分をチェックしてみると「∩」というマークを確認できます。
このマークが共通しているところを選択するという意味を表しています。
スポンサードリンク