
画像や写真を球体にする方法を紹介します。
難易度★✩✩✩✩:所要時間3分
とっても簡単な加工です♪
GIMPでは、フィルタの効果によりとっても簡単に加工することができます。
今回は画像や写真を球体にする方法を紹介します。
ただ、球体にするだけならば三分もかかりません。
画像や写真を球体にする方法~チュートリアル~
- 元になる画像(写真)を用意する
- フィルタ⇒変形⇒座標軸
- ※仕上げ&応用など…
元の画像、写真を用意する
まずは元にする画像(写真)を用意します。
GIMPを開き、画像を開きます。⇒画像を開く
今回使用したのはこちらの写真です。

座標軸を使う
さて今回のポイント【座標軸】
イメージウインドウ上部メニュー⇒フィルタ⇒変形⇒座標軸

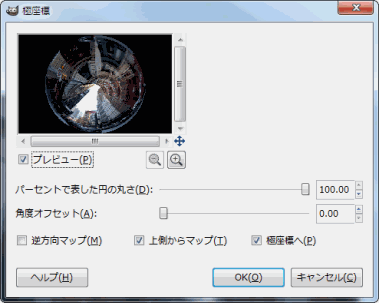
座標軸ダイアログが開かれます。
座標軸ダイアログでは、座標軸の設定、詳細がおこなえます。
| パーセントで表した円の丸さ | 100に近いほど円になります |
| 角度オフセット | 数値により角度が変化します |
| 逆方向マップ | 逆方向にマッピングされます |
| 上側からマップ | 上からマッピングされます |
| 極座標へ | 有効時には円(球)になります |
パーセントで表した円の丸さを100に、角度オフセットは画像により調整します。
その下の各項目は、【極座標】のみ有効にし、他の項目は必要とあれば有効にしましょう。
〝目的が球形にするだけ〟ならこのまま【OK】をクリックするだけで画像が球体になります。
【完成図】

応用に使うために…
球体のみの加工ならば、上記の手順でOKですが、いろんな応用ができるので紹介します。
まず画像や写真はアルファチャンネルが設定されていない場合があり、加工するうえで必要になることがあるので、アルファチャンネルを有効にしましょう。⇒アルファチャンネルって?
では、以下の応用を紹介します。
- 元の写真を残したまま球体を使う方法
- 画像を座標軸に使用した場合の変化
- ロゴを座標軸に使用した場合の変化
元の写真を残したまま球体を使う方法
上記の画像をそのまま例にします。

こちらが完成図で、元の画像(写真)を残したまま球体を作ります。
- 元の画像を用意する
- 元の画像をコピーする(レイヤー名:コピー)
- コピーレイヤーに座標軸をかける(上記参考)
- コピーレイヤーを拡大・縮小し、調整する⇒拡大・縮小の使い方
- コピーレイヤーを右クリック⇒不透明範囲を選択範囲に
- 選択範囲の拡大(選択範囲の拡大・縮小)拡大の数値はお好みで…
- コピーレイヤーの下に新しいレイヤーを追加(レイヤーの追加方法)
- 新しいレイヤーに塗りつぶしをかける
※お好みの色でOKですが、白だとどんな画像にでも合います。 - イメージウインドウメニュー⇒フィルター⇒ぼかし⇒ガウシアンぼかし
元の画像を残したまま、球体が浮いているような画像を作ることができます^^
5番から先の作業を省くと背景と球体との境目がなくなり、ハッキリしません。
ライト効果や、超新星、ぼかし、などの効果を用いるとまた違った効果を得られます。
| なにもしてない状態 | うっすらと白いぼかしが入っている |
 |
 |
画像を座標軸に使用した場合の変化
次は、画像を座表軸に設定してみます。
上記のやり方と同じですが、違うところは、一つ一つの独立した画像に座標軸がかかるとどういった変化が見られるかというところです。
 ⇒
⇒
背景が白のために、画像だけに変化が見られます。
上記の画像のように、いくつかの画像の組み合わせに座標軸をかけても面白い変化が見れそうです。
スポンサードリンク






