![]() ファジー選択とは、同系色を元に選択範囲を指定するツールです。
ファジー選択とは、同系色を元に選択範囲を指定するツールです。
ファジー選択を使いこなす
ファジー選択は、背景を指定する時や、ある一片を選択範囲に指定するときに使います。
ファジー選択の基本
使い方は選択範囲にしたい箇所(面)をファジー選択ツールでクリックします。
すると、クリックした箇所の同系色を元に、その面を選択範囲に指定します。
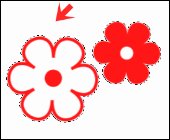
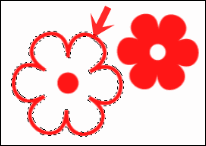
矢印の箇所を指定すると、右の画像のような選択範囲になります。
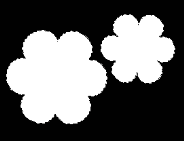
※黒い部分が選択範囲です。
輪郭がハッキリした画像を選択する際に非常に便利です。
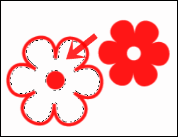
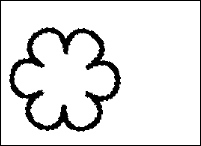
なお、内側を指定するとこのようになります。
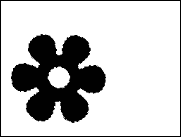
内側の白い部分を指定すると、周りが赤い線で囲まれているため、外側まで範囲が及びません。
つまり、中だけ選択範囲になるということです。このように、選択範囲にしたい箇所の同系色を元に選択範囲を広げますが、区切られていると、同系色であろうと指定されません。
赤い箇所を選択するとこのようになります。
ファジー選択の応用
基本的な使い方は上記の通りですが、上記の通りシンプルな画像だったら、基本的な使い方で大丈夫ですが、色をたくさんつかった画像(写真)や、複雑に絡み合った画像(写真)では、指定するのが難しいです。
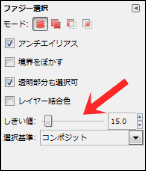
そんな時にファジー選択のツールオプション機能、しきい値を設定しましょう。
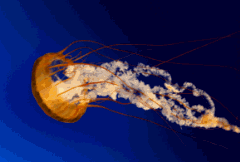
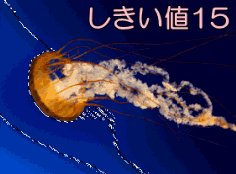
たとえば、こちらの写真から、背景を選択したいが、中の画像(くらげ)には選択範囲を及ぼしたくない場合は、しきい値を増やします。
背景色が入り混じっているので範囲指定が難しい…
しきい値15(デフォルト)の場合、かかる選択範囲が小さくなります。
※同系色を元に判断するため、しきい値の値が低いと、それだけ色の指定も小さくなります。
上の画像では、しきい値の値を変えただけで、選択の範囲がひろがりました。
しきい値はファジー選択をかけた場所や、色により変化するので、どのくらいの値がどういう効果になるという答えはありません。自分の手で調整していってください。
しきい値の上下により、つながっている(区切られていない)箇所を選択するとその範囲に選択範囲が設定されます。
しきい値はファジー選択だけでなく、他の選択方法でもよく使うので覚えておきましょう。
スポンサードリンク