レイヤーとは「層」や「階層」という意味があります。
画像加工・編集を行ううえで、レイヤーはかかすことのできないものです。
はじめのうちはレイヤーの感覚がつかめないかもしれませんが、意味がわかるととても便利なものということが解ります。画像加工を行ううえで、レイヤーは切っても離せないぐらいの関係があります。レイヤーの意味、あり方を知り、使いこなしましょう。
レイヤーを理解する
ではレイヤーというのはどういうものか説明します。
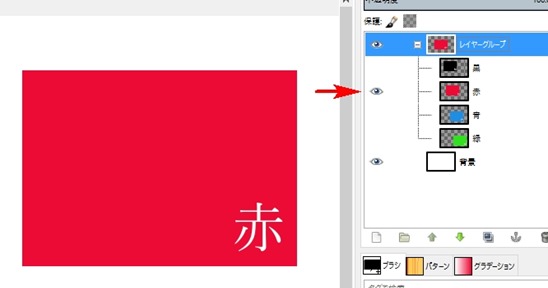
四つのカラーが並んでいます。
こちらの画面は、GIMP右側のダイアログ画面ではこのようになっています。
四つのレイヤーにより一つの画面が作られていることになります。
(一番下は背景になりますのでこの場合含みません)
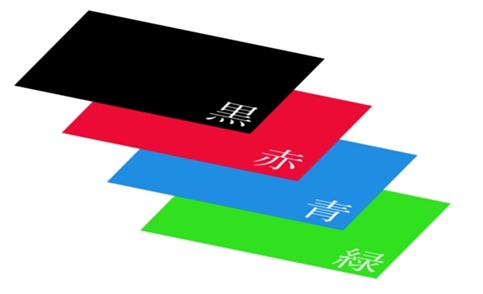
イメージウインドウ画面では四つのレイヤーが重なって表示されています。
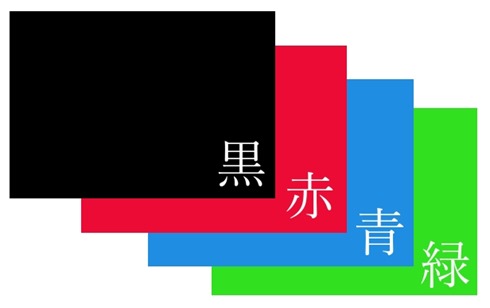
ではこちらではどのように見えるでしょう。
黒の画像が一枚だけあるように見えます。
この後ろに赤、青、緑が重なって表示されててもそれを確認することはできません。
レイヤーを説明するときにはアニメのセル(透明な紙のようなもの)がよく使われますが、本当に一番わかりやすいのがアニメのセルだと思います。透明なシートに画像を描き、それを何枚も重ねることで一枚の絵を仕上げていくというイメージです。
また、地図を真上から見たとき、上記の画像だと黒の部分が屋上、赤が3階、青が2階、緑が1階のようなイメージです。ダイアログ画面上の並びとイメージウインドウ上の重なりはレイヤーと依存し表示されます。
この感覚は非常に大事なことで、加工をする上で、どの画像が上、どの画像が下のように、位置関係を把握することでより快適に作業を進めることができます。
レイヤーのメリット
先にレイヤーのメリットについて軽く触れたいと思います。
「一枚の絵を描くのに、一枚のレイヤーではいけないの?」と思われるかもしれませんが、レイヤーにはメリットがあり、メリットがあるからこそ、レイヤーを使う意味もあります。
- 画像の複製や一画像一画像の加工が出来る
- 各レイヤーごとに効果を付けられる
- 移動や編集がレイヤーごとにできる
などレイヤーを使うことで得られるメリットはまだまだたくさんあります。
画像(レイヤー)の複製や一画像(レイヤー)ごとの加工が出来る
一枚の画像というのはレイヤーの重なりによってできていると書きました。
一枚一枚のレイヤーを加工できるということは、加工・編集するに当たっても非常に便利です。
例えばこちらの画像ですが、赤のレイヤーだけを加工したい場合、手前の黒や奥の青がまで加工をかけたくないということが出てきます。
例:手前の画像だけ塗りたい。奥は塗りたくない
上の画像のように、赤のみを表示させて編集することができます。
レイヤーが分かれていると、加工処理を施したいレイヤーだけを選択することで、画像加工したくないレイヤーを(一時的に)隠すことが出来ます。
そうすることで、画像加工をしたいレイヤー一枚一枚を加工することが可能になります。
また、失敗回避のためにも、レイヤーを複製し、複製したレイヤーを加工するということで加工の失敗ややり直しも可能です。
上記の画像も順番次第ではこのように隠れてしまいます。
レイヤーが階層という意味で、その使い方がわかるかと思います。
各レイヤーごとに効果を付けられる
GIMPでは、モードという機能により、様々な効果を持たせることができます。
モードとは簡単に言うと、選択されているレイヤーの見え方が変わると思ってください。
モードにも沢山の種類がありますが、各モードの効果を知ることでよりクオリティの高い画像加工ができます。一枚一枚のレイヤーにモード効果を付けることができます。
一枚の画像で全てを書いてしまうと、かけられるモードも一つだけですが、複数のレイヤーで一枚の画像を仕上げると、各レイヤーごとにモード効果が付けられるので、より見栄えの良い画像に仕上がります。
モードやレイヤーに関しては、別記事で取り上げていこうと思うので、ここではレイヤーって便利なものなんだ(・∀・)b ぐらいに思ってください。
移動や編集がレイヤーごとにできる
レイヤーが分かれていることで、各レイヤーごとに移動・加工・編集が可能です。
上記にも書きましたが、複数のレイヤーを重ねて一枚の画像に仕上げるというのは、聞くだけなら難しい感じに聞こえますが、実際はとても便利で非常に重宝します。
レイヤーでできることは多く、そのため挫折する人もいますが、よく使う機能から少しづつ理解して使えるようになれば、こんなに便利なものもはない!また、レイヤーがないと困る!と思えるようになります。
まとめ
レイヤーとは重なったパズルのようなものだと思ってください。
一枚の完成形に仕上げるために、一つ一つのピースに加工を施しくっつけていき、最終的に完成した一枚の絵を作り上げるイメージです。
スポンサードリンク