アニメーションとは動く絵のことを指します。
アニメーションを作るには少しづつ変化する絵を重ねる必要があります。
GIMPではアニメーションを作ることもできます。
GIFアニメを作ろう
上記のように動いている画像。これがアニメーションです。
解りやすくいうと、このようにちょっとづつ変化する画像を書いて、パラパラとめくることにより、動いているように表現します。
今回はサムネイル画像で貼っているアニメーションを作ろうと思います。
 ⇒
⇒ 
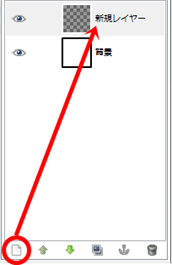
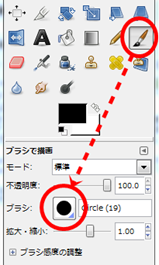
新規レイヤーを追加し、ブラシを「circle」にします。

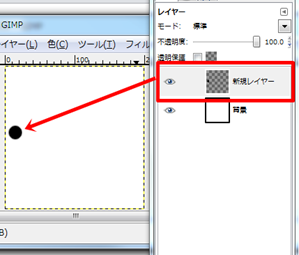
新規レイヤーにブラシで描画します。

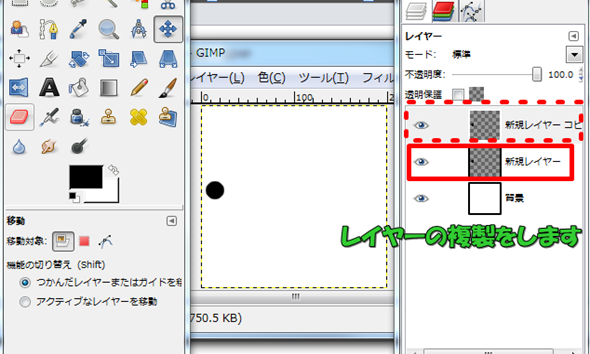
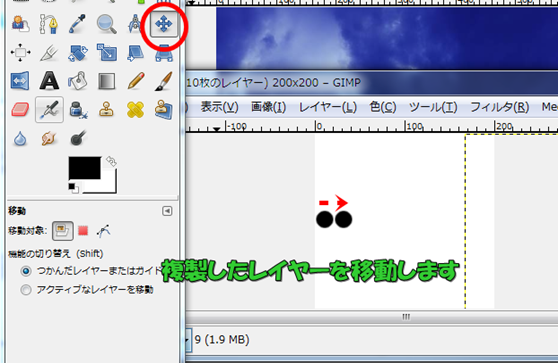
コピーレイヤーを移動ツールでドラッグします。
真横にずらすだけで良いのでキーボードを使いましょう。

同様にコピー&移動を繰り返します。レイヤーが多くなりますので解りやすく名前をつけておくと良いです。

ある程度複製できたら
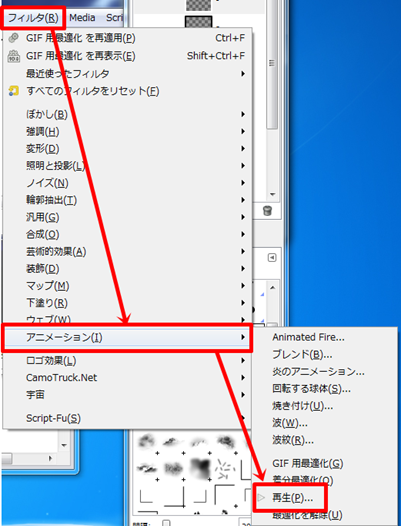
フィルタ → アニメーション → 再生をクリックします

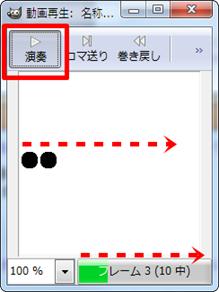
演奏をクリックすることでアニメーションが始まります。

こんな感じ↓
置き換えアニメを作ろう
上記のアニメーションでは、左から右へ●が流れていく間、表示された●はずっと残っていますが、一つ一つの●を表示させるアニメーションも作ることができます。
こんな感じ
やり方は上記通りにブラシで描画し、コピー&移動を繰り返します。
アニメーションにする画像が揃ったら、
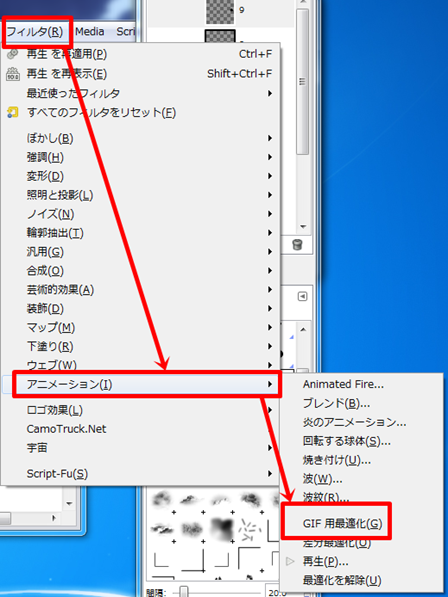
フィルタ⇒アニメーション⇒GIF要最適化をクリックします。

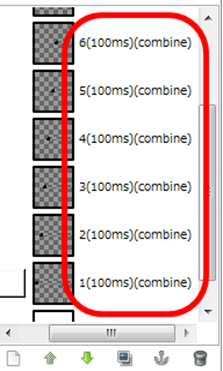
すると、このように、名前の部分が変化します。

| 100msとは | 100ミリ秒に表示することを示します |
| combine | 組み合わせる、結合するの意味を表します |
この部分を変更することにより、アニメーションの効果を変更することができます。
combineをreplasceに変更すると前の画像と置き換えるという意味に変わります。
すると、下記の画像のように変化します。
| combine | replasce |
![anime[3] anime[3]](https://gimp-howtouse.net/wp-content/uploads/2016/05/anime3_thumb-1.gif) |
![anime2[3] anime2[3]](https://gimp-howtouse.net/wp-content/uploads/2016/05/anime23_thumb.gif) |
因みに、100msを変更することでアニメーションのスピードを変えることができます。
GIF形式で保存する!
アニメーションを作った後は、保存形式を〝GIF〟で行うようにしましょう。
理由は他の保存形式ではアニメーションとして機能してくれないからです。

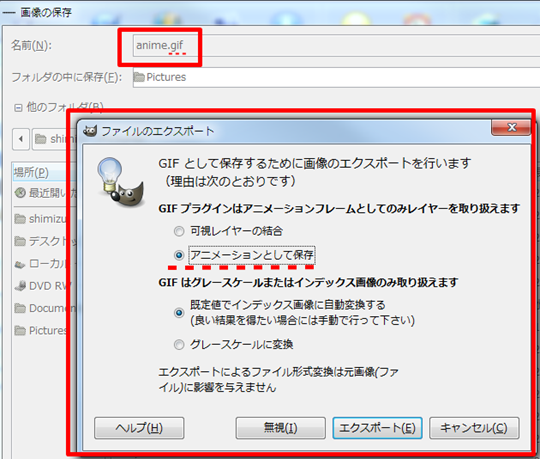
GIFで保存する際、アニメーションとして保存する場合は画像のように、アニメーションとして保存を選択するようにしましょう。
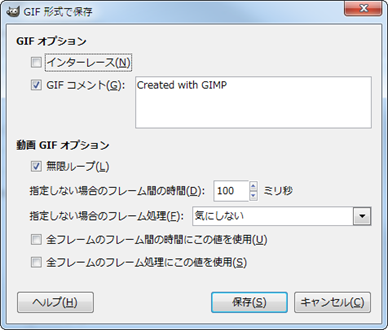
エクスポートを押すと、速度やフレーム処理などの項目がでてくるので詳細をせんたくしましょう。無限にループすることも可能です。

項目を埋めて、保存で完了です。
スポンサードリンク


![anime[3] anime[3]](https://gimp-howtouse.net/wp-content/uploads/2016/05/anime3_thumb.gif)






[…] どうやらGIMPでもGIFが作成できるようです。GIF作成方法を検索すると出てきました。個人的に参考になったリンクを貼っておきます。GIMPでアニメーション | GIMPの使い方 […]
貴重なご意見ありがとうございます!