最小枠で切り抜きは、指定しているレイヤーの単色で塗られている部分を基準に切り取りを行いキャンバスサイズに設定する機能です。
イメージウインドウ上部メニュー ⇒画像 ⇒最小枠で切り抜き
各レイヤーを最小枠で切り抜いてみる
文章ではいまいち解りづらいので、画像による説明をします。
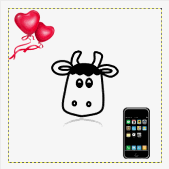
今回のサンプル画像です。
背景レイヤー抜きで三種類のサイズ違いの画像を用意しました。
下記画像は、画像それぞれの指定範囲を実寸サイズ表しています。
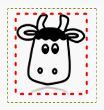
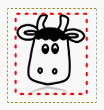
「最小枠で切り抜き」を行うと、指定したレイヤーの単色で塗られている部分を基準に切り取りが行われます。つまり下記の赤点線が切り取り範囲になります。
ハートの画像がないのは、ハートの画像は上下左右がほとんど枠いっぱいに広がっているため、枠の範囲が切り抜き範囲とほぼ同じなので、省略しました。
では、各レイヤーの「最小枠で切り抜き」を見ていきましょう。
| 元にしたレイヤー | 最小枠で切り抜き |
 |
 |
 |
 |
 |
 |
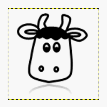
切り抜かれた画像は全て、左上からそれぞれのレイヤーの最小枠で切り抜きされています。
牛レイヤーは赤線のサイズで左上から切り抜き
ハートレイヤーは、ほぼサイズが変わりませんが、右のハートの白い部分が若干切り抜きされているのが解ります。
iphoneレイヤーに関してはiphoneレイヤーの形そのもので切り抜かれました。
このように「最小枠で切り抜き」は指定しているレイヤーの単色で塗られている部分を基準に切り取りを行いキャンバスサイズに設定します。
「最小枠で切り抜き」をかけると切り抜き範囲に入っていないレイヤーはまるごと切り抜かれ、レイヤーデータからも消去されます。
スポンサードリンク