
PEPSI缶…実はこれが作りたかっただけでした(´▽`)
難易度:★★★✩✩:所要時間:20分
缶の制作(サムネのPEPSI)は、ある程度GIMPを使えるようになったら挑戦してみると良いです。
なかなか難しいデザインのものもありますが、シンプルなものを選ぶとそう難しくはありません。
缶のデザインを練習することで、デザイン力や色の組み合わせ方なども分かってくると思います。
ポカリスエットなど、シンプルなものは簡単ですのでオススメ!ペプシも簡単♪
ペプシ缶の作成~チュートリアル~
- ペプシのロゴマークを描く
- ペプシのロゴを描く【NEX】
- その他表面を描く
- マップをかける⇒円柱
- 仕上げ⇒完成
缶の表面を描く
前回は画像や写真を缶に印刷するということで、最初からある画像を缶の表面に表示させましたが、今回は最初から描いていこうと思います。
上記でも書いてあるとおり〝作成〟に関してはPhotoshopやGIMPよりもIllustratorやInkscapeの方が得意なので、そちらを使用している方はそっちで作った方が綺麗にできます。
今回はレイヤーをたくさん使います。分かりやすいように各レイヤーごとに名前をつけましょう。
まずペプシのロゴマークを描いていきましょう。

- 円を描く⇒楕円選択
- 赤白青を各レイヤーごとに分ける
- 赤白青に色をつける
- ぼかしやソリッドノイズ、光沢をつける
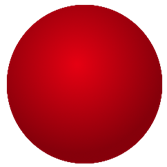
円を描く
![]() 楕円選択ツールを選択し、ツールオプション⇒【値を固定】を有効にします。
楕円選択ツールを選択し、ツールオプション⇒【値を固定】を有効にします。
これで綺麗な円を描けるようになります。
新しいレイヤーを追加⇒【レイヤー名:赤】 色を赤、濃い赤にし、ブレンドツールでグラデーションをかけます。ここら辺はわりと大雑把にやってます(^_^;)

新しいレイヤーを追加⇒【レイヤー名:青】
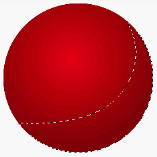
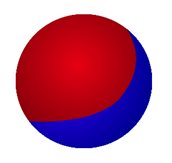
パスツールで選択範囲を作っても良いのですが、今回は楕円選択ツールのみを使ってみようと思います。楕円選択のモードを【選択範囲から引く】にし、以下の画像のように削っていきます。
 ⇒
⇒
色を青、濃い青にし、ブレンドツールで同様にグラデーションをかけていきます。
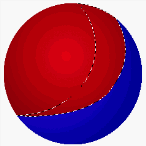
新しいレイヤーを追加⇒【レイヤー名:白】
- 赤レイヤー⇒不透明部分を選択範囲に
- 青レイヤー⇒レイヤー⇒透明部分⇒選択範囲から引く
- 楕円選択ツール【選択範囲から引く】⇒以下の画像のように削る
 ⇒
⇒
色を白、濃い白にし、ブレンドツールでグラデーションをかけます。
加工を加える
ぼかしやソリッドノイズなどの加工を加えていきます。
【ぼかし】
- 赤レイヤー⇒不透明部分を選択範囲に
- 新しいレイヤーを追加【レイヤー名:ぼかし】※赤レイヤーの下に追加
- 選択⇒選択範囲を拡大(円の大きさにより値を調整)
- 白で塗りつぶしをかけ⇒ぼかし⇒ガウシアンぼかしをかける(値はお好みで)

ペプシの缶は黒い缶になるので、背景は黒になります。
【光沢】
- 赤レイヤー⇒不透明部分を選択範囲に
- 新しいレイヤーを追加【レイヤー名:光沢】※赤白青の上に追加
- 選択⇒選択範囲の縮小(円の大きさにより値を調整)
- 縁取り選択(円の大きさにより値を調整)
- ブレンドツール⇒色(白)形状:双線形にし、グラデーションをかける

【ソリッドノイズ】
- 赤レイヤー⇒不透明部分を選択範囲に
- 新しいレイヤーを追加【レイヤー名:ソリッドノイズ】※赤白青の上に追加
- フィルタ⇒下塗り⇒雲⇒ソリッドノイズ【値は1】
- レイヤーのモードをオーバーレイに

だいぶ荒はありますが、一応形にはなりました。
とりあえずこれでロゴマークは完成です。
ロゴを描く【NEX】
ペプシNEXの〝NEX〟の部分を描いていきます。
デザインロゴは普通のフォントでは導入されていないので、自分で加工する必要があります。
今回は似たフォントを用いて加工していきます。
【Segoe UI Bold Italic】というフォントを使っていきます。
- 〝NEX〟と描き、剪断変形をかけます。
- その後、パスを加工し、ソレっぽくしていきます。
- テキストレイヤー⇒不透明部分を選択範囲に
- 選択⇒選択範囲をパスに
- パスツールを選択し、加工
- パスを選択範囲に
アンカーを増やしたり、伸ばしたりソレっぽくしていきます。
このへんは本物を見ながらやると良いでしょう。

さらにロゴ効果⇒クローム

その他 表面を描く
ここまで描けば他は簡単です。
サイズを合わせながらテキストツールや矩形選択を使いながらドンドン描いていきます。

サイズ、傾き、間隔を調整します。
レイヤーを分けて描くことで間違えた時も直しが楽なので、新しい箇所を描く度にレイヤーを追加していきましょう。
上記のように描けたら、〝可視部分をレイヤーに〟し、一枚のレイヤーにします。
マップをかける
前回の画像や写真を缶の表面に印刷する方法と同じく、缶の表面に印刷していきます。
可視レイヤーを結合したものにマップ⇒円柱の処理をかけ、角度や光の加減、見え方を決めます。
最後にいろいろ装飾して完成!この変は好みなのでいろいろ試してみましょう。

スポンサードリンク






