
簡単にボタンを作る方法を紹介します。
所要時間 10分 難易度★★★☆☆
GIMPで自作ボタン作成
今回は素材なんかである、ボタンの作り方を紹介します。
割と簡単にできるのですが、人により、さまざまな種類、形が作れるので、基本を覚えたらいくらでもカスタムが可能です。自分だけのオリジナルボタンを作ってみてはいかがでしょうか??
GIMPで作れる自作ボタンのチュートリアル
- 矩形選択で範囲を指定する
- 角を丸め、お好みの色で塗りつぶし(丸めなくてもOK)
- 上半分を選択し、光具合を演出する
- 選択範囲を1ピクセル収縮し、縁取り選択をかける
- グラデーションをかける
- 新規レイヤーを追加する
- 選択範囲を拡大し、黒で塗りつぶし、ガウシアンぼかしをかける
- テキストを入力し完成
矩形選択で範囲指定
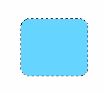
まずはじめに、元になる部分を作ります。
![]() 矩形選択を使用し範囲を指定しましょう。⇒矩形選択の使い方
矩形選択を使用し範囲を指定しましょう。⇒矩形選択の使い方
もしボタンを使う箇所が決まっているのであれば、あらかじめサイズを図っていると良いでしょう。例:グローバルメニュー用に使う⇒自分のサイトのグローバルメニューの幅、高さを調べておく

角を丸め、お好みの色で塗りつぶす
角を丸めお好みの色で塗りつぶします。
- 選択メニュー⇒角を丸める(サイズはボタンの大きさにより増減させます)
- 塗りつぶし⇒色を選択後、
 塗りつぶしツールで塗ります
塗りつぶしツールで塗ります
※四角いボタンを作るのであれば、角を丸める必要はありません。

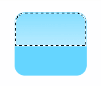
上半分を選択範囲にし、光を入れる
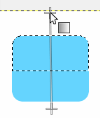
![]() 矩形選択で(選択範囲との交わり)で上半分を指定します。
矩形選択で(選択範囲との交わり)で上半分を指定します。
グラデーションで描画色(白)から透明を選択し、左の画像のようにかけます。

選択範囲を1ピクセル収縮し、縁取り選択をかける
- 選択メニュー⇒選択範囲を収縮(1ピクセル) ※ボタンのサイズにより増減して下さい
- 選択メニュー⇒縁取り選択(1ピクセル)※ボタンのサイズにより増減して下さい

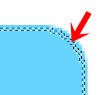
 拡大した図です。矢印で記している部分が選択範囲になります。
拡大した図です。矢印で記している部分が選択範囲になります。
塗りつぶしとグラデーション
色を白にして塗りつぶしをかけます。
白に選択後⇒![]() 塗りつぶし
塗りつぶし
なお、指定しづらい場合は右クリック⇒編集⇒描画色(白)で塗りつぶすをクリックします。
その後、描画色を初め塗った色に変更し、下からグラデーションをかけます。

 こんな感じになってればOK!
こんな感じになってればOK!
新規レイヤーを追加し、加工する
レイヤーダイアログで、「背景」レイヤーを右クリックし、新しいレイヤーの追加をクリックします。ボタンの影の部分になります。レイヤー名:「影」とでもつけておきましょう。
ボタンレイヤーを範囲指定し、1ピクセル拡大します。
- ボタンレイヤーを指定、右クリック⇒不透明部分を選択範囲に
※アルファチャンネルが追加されていない場合は追加してください。 - 選択メニュー⇒選択範囲を拡大(1ピクセル)※ボタンのサイズにより増減します。
- 影レイヤーを指定し、描画色(黒)で
 塗りつぶしをかけます。
塗りつぶしをかけます。 - 選択範囲を解除し、フィルタ⇒ガウシアンぼかしをかけます。

ガウシアンぼかしの量はお好みで!
テキストを入力する
ボタンの中程にテキストツールでお好みの文字をいれます。

お好みで文字に枠をつけたりしましょう。
参照:文字に枠を付ける方法
これで完成です。お疲れさまでした^^
スポンサードリンク






