
難易度★★★✩✩:所要時間15分
今回はパスを使ってロゴの傾きを操作します。
パスを使いこなすことでいろんな絵が思うように描けます。
パス機能を使いこなすとどんなラインでも描くことが可能です。
今回はその基礎的な操作!初めはこんな感じでパスの使い方をマスターしていきましょう。
パスをマスターするとどんな画像でも描ける!?
GIMPではパスツールがあり、パスを作成、編集、移動などの操作が行えます。
⇒パスツールの使い方
基本的にはフォトレタッチ【画像データ、特に写真を取り込んだデータを加工・修正する作業】が主な役割で、初めから作成するのは得意ではありません。
そのことを踏まえたうえで、使っていきましょう。
こだわりたい人、さらに興味がある人は、有料のAdobeのIllustrator、フリーであればInkscapeを学ぶと良いでしょう。
GIMPでもパスを使いこなすことは可能ですが、より効率、効果的に学びたいのであれば、はじめからドロー系を学んだ方がいいです。⇒GIMPはペイント系ソフト【ドロー系、ペイント系の違いなどを書いています】
パスを使ったロゴ操作~チュートリアル~
今回行うことはパスのラインに沿ってロゴを操作します。

- 1.元の画像を用意
- 2.ラインを決める【緑のライン】
- 3.ラインに平行にパスを作成する【青のライン】
- 4.テキストを入力⇒パスに沿って変形させる
元の画像を用意
まずは元になる画像を用意します。写真でもOK!
GIMPを開いて画像を出しましょう。⇒画像を開く
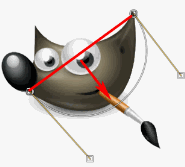
ベースになるラインを決める
ベースになるラインを決めましょう。
まずは用意する画像や写真で、どの部分をベースに、どのようにして魅せたいかを考えます。
デザインや魅せ方では非常に大事な点ですので、よく考えましょう。
今回は白の背景にGIMPマスコットキャラのウィルバー君。その輪郭をベースのラインにしました。

尚、このベースのラインは解りやすく塗っていますが、自分でわかればOKです。
完璧に平行にしたい場合は、目安として描くのもアリです。
ラインの描き方は次のパスのライン取りと同じ方法で行えます。⇒パスツールの使い方
| パスの支点【アンカー】を結ぶ | ラインを取りたい方向に 引っ張る |
ハンドルを操作します |
 |
 |
 |
ライン取りしたあとに、ツールオプションにある「パスの境界線を描画」でOK
ベースラインに平行になるようにパスを作成する
ベースライン【ウィルバー君の輪郭】に平行になるようにパスを作成します。
ベースラインとパスを平行にすることで画像とテキストのバランスがよくなります。

上記と同じように右下の方にパスを作成していきます。
※緑のラインがベースにしているラインで、青のラインがパスラインです。
パスラインは塗りつぶさないでください。このラインに則ってテキストを変形させていきます。
ちょっと横道にそれます。右側にあるダイアログウインドウの中にパスダイアログがあるか見てみましょう。ない場合は追加して下さい。⇒ダイアログ画面を追加する
パスダイアログを見てみると、先ほど描いたパスの軌道が追加されていると思います。
(青のライン)
後ほど使用しますので、確認しておきましょう。
テキスト(ロゴ)を入力
テキストツールでテキスト(ロゴ)を入力します。
ここに入力した文字が、先ほど作ったパスのラインに沿って並ぶようになります。
サイズやフォントのバランスを見つつテキストを入力してください。

今回は「pick up!!」というロゴを作りました。
後は、パスに沿って変形させるだけで良いのですが、注意が必要です。
それは、gimp2.8になり項目が消えている点です。
gimp2.8以前のテキストツールのツールオプションににあった「パスに沿ってテキストを配置」と「テキストからパスを生成」の項目が、gimp2.8ではなくなっています。
同様の加工、編集をする場合は、
テキストレイヤーに合わせ、イメージウインドウメニューのレイヤー
- ⇒テキストをパスに
- ⇒パスに沿ってテキストを変形
こちらを行うことで同様の効果が得られます。ツールオプション上にあり便利だったのになんで消えたんでしょ(・∀・)?
- gimp2.8を使用している方は、レイヤーメニュー⇒パスに沿ってテキストを変形
- gimp2.8以前のgimpを使用している方は、テキストツールのツールオプション⇒パスに沿ってテキストを配置を選択してください。
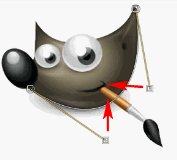
次にパスダイアログから、生成されたパスを右クリックし、パスを選択範囲にし、塗りつぶしをかけます。
※表示されているパスは邪魔であれば不可視にすると良いでしょう。
これで完成です!ウィルバー君の輪郭に沿ってロゴが流れているのがわかるかと思います。



フォントを変えて、効果付けるだけでも随分と見た目にインパクトを与えることが可能です。ちょっと付け加えるだけでバッジやガラスモザイクなどの加工もでき面白いですね。
スポンサードリンク






