しきい値の取り方を改めて!
しきい値の幅の使い方をマスターしよう
![]() ファジー選択や
ファジー選択や![]() 色域選択で重要なのは、しきい値の範囲を使いこなすことです。
色域選択で重要なのは、しきい値の範囲を使いこなすことです。
いまいちしきい値がよく解らないという人に向けて、改めてしきい値について書きたいと思います。
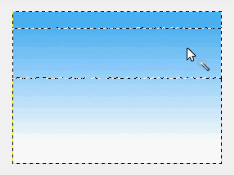
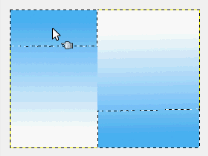
こちらのグラデーションをかけた画像から読み取っていきたいと思います。
しきい値とは、選択の幅のこと
いまいち良い言い回しかたはないものかと思いましたが、間隔で理解しているとなかなか難しいもんですねm(__)m
しきい値というのは、選択する幅を数値の増減により、広げたり狭めたりするものになります。
上記のグラデーション画像では、上から下へ、青⇒白というようにグラデーションがかかっているのが解ると思います。
このグラデーションでは、徐々に色が変化していき、はじめの青から、白へなじんでいるわけですが、この画像で![]() ファジー選択や
ファジー選択や![]() 色域選択を使用すると「しきい値」により選択幅が変わります。
色域選択を使用すると「しきい値」により選択幅が変わります。
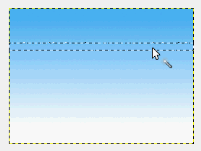
しきい値の初期値は15ですが、仮に矢印の箇所を選択すると以下のようになります。
 |
 |
しきい値の値が同じでも、![]() ファジー選択、と
ファジー選択、と![]() 色域選択では選択範囲の度合いが違います。
色域選択では選択範囲の度合いが違います。
この画像の場合は、
このような状態にあります。
※ファジー選択と色域選択では使う用途が異なるため、同じような使い方をした場合にこのように違う効果が出ることもあります。
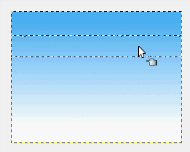
しきい値30の範囲
選択範囲が広がっているのが解ります。
ファジー選択と色域選択の使い分け
しきい値の増減により選択の幅が広がることが解りました。
ファジー選択も、色域選択も考え方や使い方は同じなのですが、違いが解らない人も多いので再度確認します。
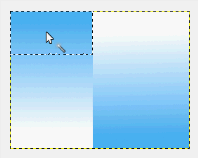
上記のような画像だと、選択範囲も似ており、違いを実感することが難しいですが、下記ののような画像だと解りやすいと思います。なにかの画像加工をする場合、いろんな色が入り混じっていることのほうが多いと思います。
 |
 |
ファジー選択では、指定した箇所から「しきい値」の範囲を選択範囲に指定しますが、色域選択の場合は、離れている箇所でも、類似色のしきい値を指定します。
詳しい使い方は各使い方のページをご覧頂くとして、意味を理解し、使い分けるようにしましょう。
スポンサードリンク