GIMPのパターンって使い方が解らないという方も、何に使うの?という方もいるみたいです。
パターンの使い方
GIMPしかり、Photoshopにもパターンと呼ばれるものがあります。
簡単に言うと、同じ図柄を並べて表示するもので(タイルを敷き詰める感じ)そのままズバリ!パターンです。
しかしこのパターン…、使い方や使い道が解らないという方も結構いるみたいです。
GIMPではパターンを自作することも、Photoshopのパターンを使うこともできます。
⇒参照:GIMPで簡単パターン作成
ではパターンの使い道について紹介します。
パターンの在り方を理解する
まずはパターンがどういうものなのかを知る必要があります。
GIMPでは初期状態から導入されているものと、配布されているものを導入するもの、自分でオリジナルパターンをつくるものなどに分類されます。自分で作ったパターンも配布すると喜ばれます♪
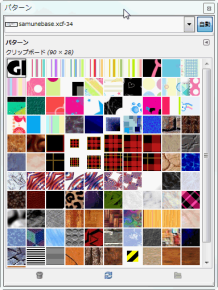
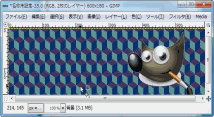
パターンダイアログです。
すでにいくつか新しいパターンを導入済みなので、初期状態では入っていないものもチラホラ見えるかと思います。
パターンの使い方は人それぞれですが、〝決まった形〟〝よく使う形〟をパターン化しておくと、加工、編集の際効率がよくなります。
パターンの使い方
一番基本的な使い方は、パターンを並べて表示する方法です。
- 塗りつぶしツールで、パターン塗りを選択、パターンを選び塗りつぶす
- 編集メニューから、パターンで塗りつぶすを選択
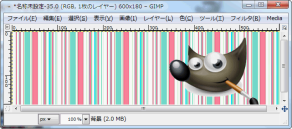
並べることでこのようになります。
パターンの形は色々あるので、小さいアイコン![]() だけでは解りづらいものもあると思います。
だけでは解りづらいものもあると思います。
実際に使ってみると、全体の雰囲気が掴めますので、一度全部見てみた方が良いと思います。
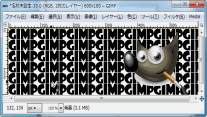
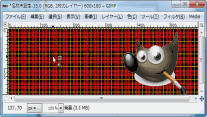
~サンプル~
画像の背景に用いることが多く、連続して同じ柄を表示することで規則正しいパターンで、一つの図柄にする感じです。
GIMP初期状態で導入されているものは、木目や、大理石などの自然調のものが多く、カラフルな画像やイラストなどには使用しづらいものが多いです。
※目的にあったパターンがあればOKです。
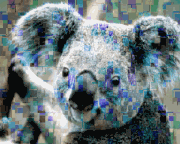
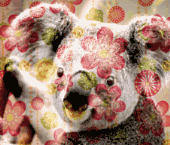
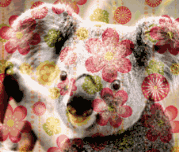
上記の三枚のサンプルでは、左のパターンがオリジナルパターン、真ん中が配布されているパターン、右が初期からあるパターンです。
ことGIMPにおいては、Photoshopのブラシやパターンをそっくりそのまま使えますので、Photoshop用に配布されているパターンを探したほうが、クオリティの高いカッコイイパターンが見つかると思います。Photoshop用のパターンやブラシは無数に存在します!
左の画像の様に![]() の文字を並べるだけでもパターンのデザインとしては成り立ちます。
の文字を並べるだけでもパターンのデザインとしては成り立ちます。
パターンと写真の組み合わせ
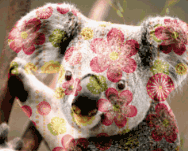
ちょっとした応用ですが、写真とパターンを組み合わせても面白い効果が生まれます。
元になる写真レイヤーの上に新規レイヤーでパターンを塗り、モード(オーバーレイ)をかけます。
不透明度の具合で濃くも、薄くもできるうえ、モードを変化させることでまた違った味を出すことができます。
部分選択をかけることでかけたい部分だけに効果をかけることもできます。
(左の画像では全体にパターンがかかっていますが、右の画像ではコアラのみにかかっています)
漫画のトーンを貼る間隔に近いですね。
右の画像の方がより合成している感があり、自然に見えます。
左の画像では、一体感はありますが、敷居がハッキリしないため、いかにも二枚の絵をくっつけたという印象を受けます。
まとめ
今回はGIMPのパターンの使い方としまして、いくつかパターンのパターンを紹介しました。
また、ブラシやグラデーション、そしてパターンなどの加工、編集法は詳しく解説していきたいと思います。
今回はパターンってこんなこともできるんだー(・∀・)!って感じで思って頂ければと思います。
ブラシやグラデーションに比べ敷居が高い?よく解らないという声が多いパターン…
使っていくと色々使い道や使い方が浮かぶと思うので、ドンドン使ってみてください。
スポンサードリンク