前回レイヤーの意味、基礎知識、そして使い方を軽く書きましたが、いまいちイメージしづらいかと思いました。そこで簡単にレイヤーのイメージをつけるための画像を作成しました。
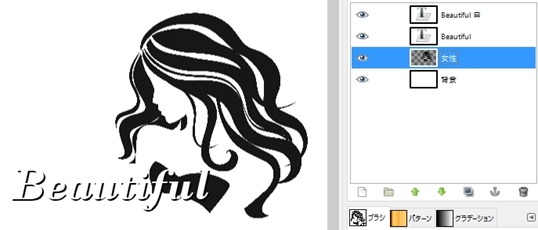
こちらにサンプルで画像を用意しました。
レイヤーを理解する
今回は3つのレイヤーを使って一つの画像を作成してます。
(背景まで入れれば4つです)
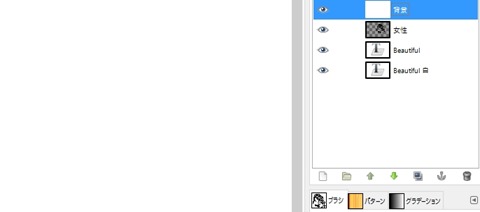
この画像には、以下の三つのレイヤーに背景が加わった4つのレイヤーで作られています。
- 「beautiful」というテキストレイヤー
- 「beautiful」の影のテキストレイヤー
- 女性の形のレイヤー
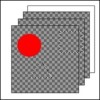
レイヤーの意味、基礎知識でレイヤーは重なっている画像ということを書きましたが、下の図を見てもらうと解ると思いますが、三枚のレイヤーが重なり合ってサンプル画像を作っているのがわかると思います。
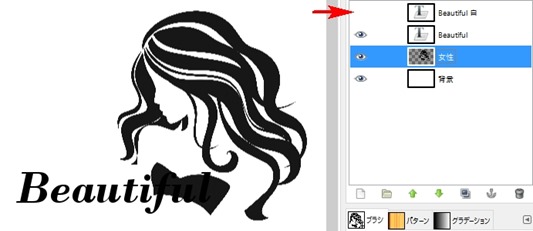
GIMPのダイアログ画面の目のマークに注目「![]() 」
」
目が表示されているときは表示、隠れているときは非表示になります。
クリックで「表示する・表示しない」を選択できます。
上記画像では、非表示になっているため、「Beautiful」の白文字が非表示になっているのがわかります。
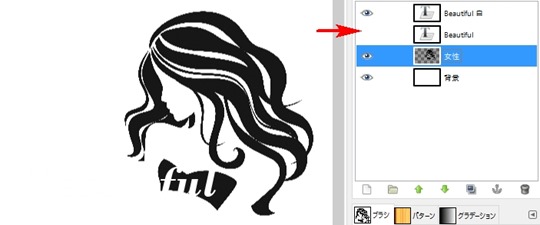
同じように他のレイヤーを非表示にすると、全体の画像がどのように見えるのかを確認します。
影の部分にあたる黒の「Beautiful」を非表示にすると、文字全体が見えづらくなりました。
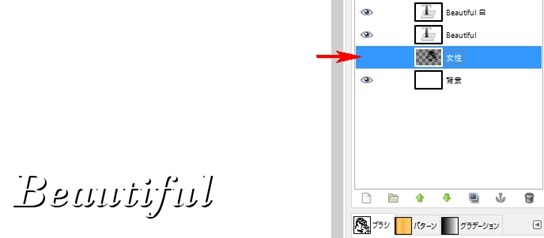
では、女性のレイヤーを非表示にすると、文字だけが残っているのがわかります。
因みに、背景を非表示にすると、透過を表す市松柄になりました。
はじめの画像では、4つとも「表示」している状態になるため、
- 「beautiful」というテキストレイヤー
- 「beautiful」影の役割のテキストレイヤー
- 女性のレイヤー
- 背景レイヤー
全て表示されています。
レイヤーの順序は大事
またレイヤーには順序がとても大事です。
「表示・非表示」の箇所を見ると、全てが表示状態になっているのがわかります。
しかし、順番が違うだけで真っ白な背景レイヤーのみが表示されている状態になります。
これは、背景レイヤーに隠れている状態です。
つまり、レイヤーの順番が違うだけで、見え方も変わるということです。
レイヤーは簡単に入れ替えることができますが、レイヤーのもつ「階層」という意味とその大事さがおわかりいただけたでしょうか?
次回へ続きます…→
スポンサードリンク