切り取り操作は、選択範囲を切り抜き、切り抜いた画像(画像の一部)をクリップボードに収めます。クリップボードに収めた画像は、ブラシで使用することも可能です。
切り取りの効果と方法
切り取り方法
- イメージウインドウ上部メニュー ⇒編集 ⇒切り取り
- イメージウインドウ上で右クリック ⇒編集 ⇒切り取り
- ショートカットキー:「ctrl」+「X」
切り取りをする方法ですが、どの方法も手順が違うだけで全部同じ効果です。
ショートカットキーが一番簡単ですので覚えておきましょう。
切り取り効果
選択している範囲を切り取り、クリップボードに収めます。
クリップボードに収められた画像は、ブラシで使うこともできます。
切り取りの効果をみてみよう
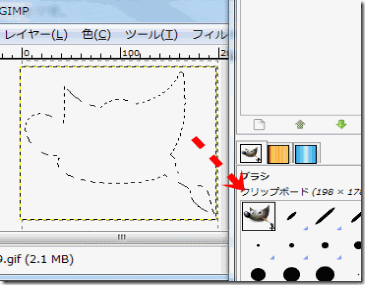
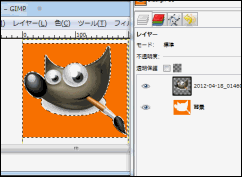
まずは範囲を指定します。
![]() ファジー選択などを使い、選択効果をかけたい部分を指定します。今回はウィルバーくんの周りを選択範囲にしています。
ファジー選択などを使い、選択効果をかけたい部分を指定します。今回はウィルバーくんの周りを選択範囲にしています。
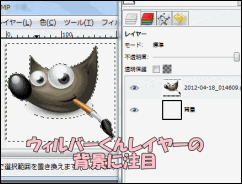
ウィルバーくんレイヤーの背景に注目してください。
背景レイヤーとは別に白い背景色がついています。
↓
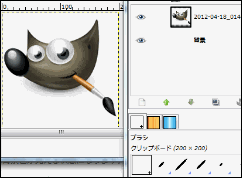
ウィルバーくんレイヤーが指定されている状態で「切り取り」をします。
上記方法のどの方法でも良いので切り取りを行うと、ウィルバーくんレイヤーの背景色が切り取られました。
※ウィルバーくんレイヤーはアルファチャンネルが追加されているので、背景が透明化されます。
アルファチャンネルがわからない方は、アルファチャンネルを使っての透過処理を参考にされてください。
↓
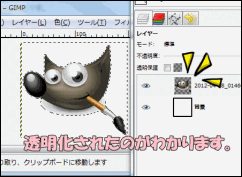
この状態で、背景レイヤーを非表示させます。
(関連ページ:レイヤーの表示・非表示)
透明化されているのがわかります。
↓
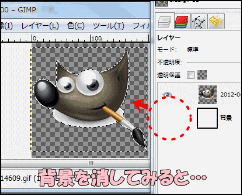
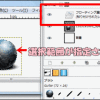
この状態で、背景レイヤーに色を塗ると、上の画像のようになります。
具体的にいうと、ウィルバーくんレイヤーの背景は透けているので、背景レイヤーの背景色が見える状態になります。
切り取りによる効果が解ると思います。
選択範囲と切り取りの関係
選択していない状態で切り取りをかけると、そのレイヤー全体が切り取られます。レイヤーにアルファチャンネルをかけているときは透明化され、かけてない時は背景色が塗られます。
①ウィルバーくんレイヤーは選択範囲されていない状態で切り取りを実行しました。
②するとレイヤー自体が切り取られ背景レイヤーのみになりました。
(切り取りしたのでクリップボードにコピーされます)
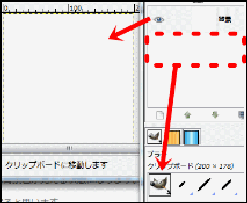
切り取った画像を使う
切り取った画像は![]() 鉛筆ツールや
鉛筆ツールや![]() ブラシツールなどを使用し使うことができます。
ブラシツールなどを使用し使うことができます。
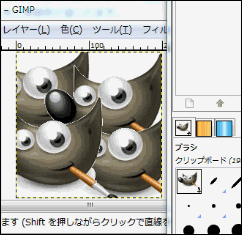
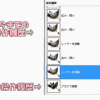
クリップボードにある切り取り後の画像を選択し、お好きに塗って見てください。この方法はスタンプのように同じ画像を複製することや別の画像に埋め込む時に便利です。
※クリップボードには一時的にしか保存されません。
ずっと使用したい場合は、ブラシとして保存しGIMP内のファイルに追加しましょう。
スポンサードリンク