グラデーションベベルがかかったボタンを簡単に作成する方法を紹介します。
上記の画像はその方法により、わずか30秒で作成しました。
ベベル(隆起)がかかっており、立体的に見え、ボタンとしての効果も十二分発揮してくれます。
ベベルボタンの作り方
ベベルボタンの作り方はとても簡単です。
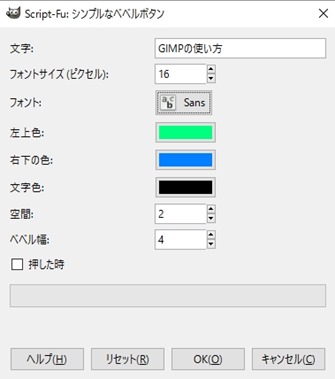
イメージウインドウから、ファイル ⇒画像の生成 ⇒ボタン ⇒ シンプルなベベルボタン
これで、下のウインドウが別枠で開きます。
| 文字 | ボタンに表示したい文字を入力します。 |
| フォントサイズ(ピクセル) | 文字の大きさを設定します。 |
| フォント | 文字の種類を選択します。 |
| 左上色 | 左上から右下にかけてグラデーションがかかります。
左上の色を指定します。 |
| 右下の色 | 左上から右下にかけてグラデーションがかかります。
右下の色を指定します。 |
| 文字色 | 文字の色を設定します。 |
| 空間 | ボタンの大きさを設定します。 |
| ベベル幅 | ベベルの大きさを設定します。 |
| 押した時 | ベベルが逆にかかるようになります。 |
ちょっと解りづらいと思うので、空間、ベベル幅、押した時について図解を入れます。
空間
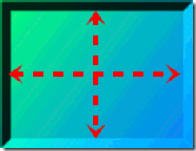
空間の大きさを変えるとこのようにボタンの大きさも変更されます。
幅、高さの指定はできないので、比例してどちらも大きくなります。
ベベル幅
ベベル幅とは、周りの隆起の大きさを指定できます。
こちらも比例して大きく・小さくなります。
押した時
| 押してない時 |  |
| 押した時 |  |
この様にベベルが逆にかかります。
意味としては、ボタンを押した時のような見え方になります。
ベベルボタンの使いどころ
ボタンを作る際に非常に有効な手段としてこの凹みを利用した魅せ方があります。
ベベル効果はうってつけの効果で、アニメーションにするとその効果がよくわかります。
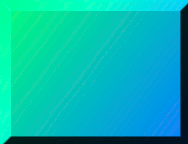
このように凹んでいるように見えます。
アニメーションのスピードや、ベベル幅を変えて自然な形に魅せることができれば、アイキャッチ効果も高まり、クリック率アップに繋がります。
※周りの点線はレイヤーを指定している際の枠ですので、実際の画像には表示されません。
また、WEB制作の方はマウスポインタを押した時に、よく使う手法としてベベルボタンがあります。
下記をクリックしてみてください。この様にベベルボタンの使い方一つで、色々な使い方ができます。
スポンサードリンク