
文字【ロゴ・テキスト】を球体になじませる方法を紹介します。
難易度★✩✩✩✩ 所要時間:5分
今回行う方法は球体に対して文字をなじませていきますが、やり方さえわかれば、いくらでも応用が効くので是非覚えていきましょう。
今回はその基礎中の基礎をやります。5分でできるうえ、「え?これで終わり?」というぐらい簡単です。問題はどう応用していくかですので、いろいろ試してみてください。
ロゴを球体になじませる方法~チュートリアル~
- テキストを書く
- キャンバスサイズに合わせる
- マップを調整する
- 球体を作る
テキストを書く
まず初めにテキストを書いていきます。テキストというのは文章のこと。GIMPでそう呼ぶだけで、文字でもロゴでもなんでも良いです。
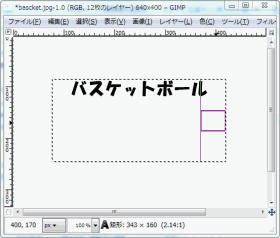
テキストツールを使って、文字を書きます。日本語でもアルファベットでもなんでもOK!

レイヤーをキャンバスに合わせる
次にレイヤーをキャンバスに合わせます。
これが大事なのでこの作業を省いてしまうと後後うまくなじみません。
⇒レイヤーをキャンバスに合わせる【レイヤーを指定し、右クリック】

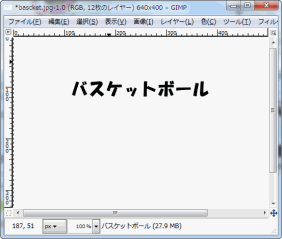
テキストツールで範囲を指定した矩形枠がキャンバス全体に広がります。
マップの調整をおこなう
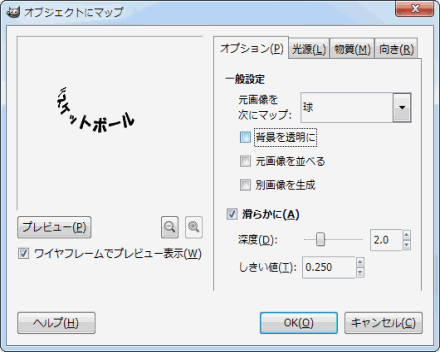
次にフィルタ⇒マップ⇒オブジェクトにマップをクリックします。
この作業が今回のポイントになります。

このようなウインドウが開かれると思います。こちらを調整することで、球体に文字をなじませることができます。
上記のウインドウはGIMP2.6のものですが、2.8だと多少項目が増えていたりしますが基本的な使い方は変わらないので大丈夫です。
ここは文字の長さやサイズにより、数値が異なるので、はじめに指定したテキスト(文字)の間隔を随時プレビューでチェックしながらおこなうと間違いなく出来ると思います。
まずはオプションから「背景を透明に」にレ点を入れます。
「向き」メニューより、上下左右の見え方、回転を増減させ、どのように魅せたいかを決めます。
X軸、Y軸、Z軸の数値を増減させ、随時プレビューで確認しましょう。
完了したらOKをクリック。
球体を作る
上の作業が完了すると、テキストが変形しているのが解ると思います。
新しいレイヤーを作成をクリックし、適当な色やパターンで塗りつぶしをしましょう。
今回はパターンの「pine」を使いました。
塗りつぶしレイヤーに、上記と同じ処理をします。フィルタ⇒オブジェクトにマップを再適用
※手順通りに進んでいれば、フィルタメニューの一番上がオブジェクトの再適用になっています。
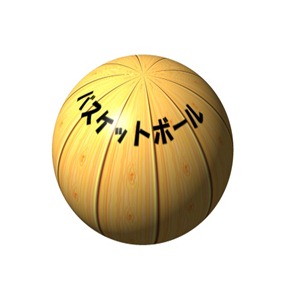
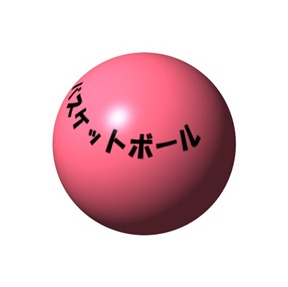
下記の画像のように球体に馴染んだテキストが作成できます。
テキストの位置や角度、光の加減や角度を調整できればよりクオリティの高い画像に仕上がります。右の画像はピンク色で塗りつぶしたレイヤーにオブジェクトマップをかけました。
ぜんぜんバスケットボールっぽくないですね(^。^;)


以上で完成です。オブジェクトマップは球体だけでなく、円柱や直方体もあります。バリエーションや組み合わせにより面白い画像ができますので、いろいろ挑戦されてください。
スポンサードリンク






