立体的に見える3Dロゴを簡単に作りましょう♪
所要時間 5分 難易度 ★☆☆☆☆
自分で作れるオリジナル3Dロゴ
スクリプトを利用してロゴを作成しても良いのですが、簡単に作れて応用も効く方法なので覚えておきましょう。
ロゴもそうですが、自分で加工していくほうがいろんな機能を使いこなせるようになると思います。今回の「反射するロゴの作り方」はとっても簡単ですので、今日初めてGIMPを触った人でも作れるオススメの加工になります。
3Dロゴの作り方~チュートリアル~
- 元になるロゴを作成する(元レイヤー)
- 1ピクセル拡大したロゴを作成する(ロゴ縁レイヤー)
- 複製したテキストレイヤーをずらしていく(立体レイヤー)
- グラデーションをかける
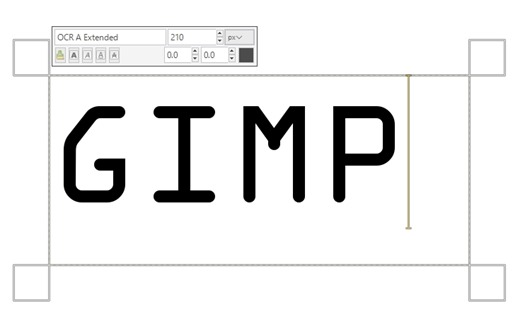
元になるテキストを作成する
まずはなんでも良いので元になるロゴを作成します。
フォントもサイズも色もお好みで結構です。
加工しやすいようにある程度の大きさがあると良いです。
※GIMPはペイント系ソフトになるため画像が小さいとギザギザが目立ちます。
ロゴを書くには![]() テキストツールを使用します。⇒テキストツールの使い方
テキストツールを使用します。⇒テキストツールの使い方

1ピクセル拡大したロゴを作成する
次に、ロゴを選択範囲に指定し、1ピクセル拡大します。
※初めに作成したロゴの大きさよりサイズの調整をおこなってください。
- テキスト(ロゴ)レイヤーを指定し、右クリック⇒不透明部分を選択範囲に
- 選択⇒選択範囲の拡大⇒1ピクセル拡大します
次に、テキストレイヤーの下に新規レイヤー(ロゴ縁レイヤー)を作成します。
- 背景レイヤー(初期状態であるレイヤー)を指定し、右クリック⇒新しいレイヤーの追加
- 拡大した選択範囲を塗りつぶす(お好きな色で結構ですが、ロゴレイヤーとは別の色にします)
このレイヤーがロゴの縁回りのレイヤーになります(ロゴ縁レイヤーとでもつけておきましょう)

レイヤーの順序に気をつけて!!
レイヤーの順番次第で見え方が変わりますのでレイヤーの順番には気をつけましょう。
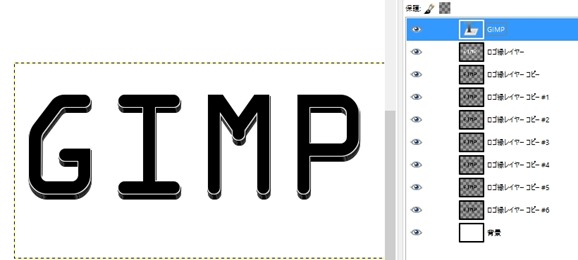
複製したテキストレイヤーをずらしていく
次に、ロゴに立体感をつけていきます。
- ロゴ縁レイヤーを複製し、下にいち1ピクセルずらします。(ロゴ縁レイヤーと色を変えます)
- 1ピクセルずらしたレイヤーをさらに複製し、さらに1ピクセルずらします。
- 1、2を繰り返し、ロゴの厚さを決めます。 ※厚くする程繰り返します。

このようになっていればOKです。
(参照:レイヤーの複製と結合)
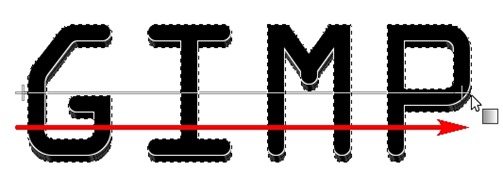
レイヤーを結合し、グラデーションをかける
ロゴの暑さが決まったら、複製したレイヤーを結合します。(上記リンク)
- 結合したレイヤーを、立体レイヤーとし、選択範囲を取りグラデーションをかけます。
(立体レイヤーを指定し、右クリック⇒不透明部分を選択範囲に) - グラデーションはお好みで結構です。今回はコチラを使用しました。
⇒ <crown molding>
<crown molding>

仕上げで完成
明るさやコントラスト、色の調整をして完成です。お疲れさまでした(・∀・)/

応用してみる
反射しているロゴを作ろうで反射させてみるとこんな感じになります。
詳しくはコチラ⇒GIMPで反射しているロゴを作ろう

さらにアレンジ
3Dロゴ+反射+超新星でこんな感じになります。組み合わせ次第でいろんなアレンジをすることができるので色々試してみましょう。

スポンサードリンク