
縁取り、色変更、ぼかし
難易度:★★✩✩✩ 時間:15分
組み合わせて出来るロゴ加工法を学びましょう。
加工の組み合わせで効果的に
いろんなテレビ番組で出るテロップには、さまざまな加工の組み合わせでできていることが多く、より効果的に魅せることができます。
これはそのまま、ロゴ作成や、デザインに活かすことができるので、テレビを見るときにも注目してみることをオススメします。
では早速作ってみましょう。
テロップを作る

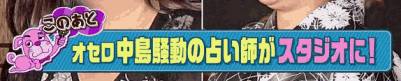
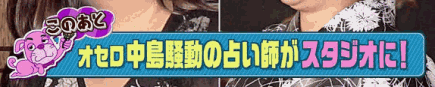
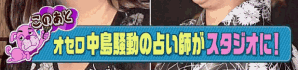
今回はこの部分を作成しますが、デザインとロゴの組み合わせによりオリジナリティが強く目を惹きます。周りの部分のデザインを作ることも可能ですが、今回は中身だけを作ります。
先ずはテキストツールで文字を入力。GIMP2.8なら文字ごとにサイズを変更できますが、2.8以前のGIMPを使用されている方は、ファジー選択などで文字ごとにサイズへんこうしましょう。
今回は前回行なった方法とほぼ同じになるので⇒GIMPでテロップ加工を作ろう①
今回は同様の加工で違ったフォントで作ってみます。
見え方に注目してみましょう。
作り方
- テキストツールで文字を入力
- サイズとカラーを変更する
- 縁取りをするために、テキストレイヤーを選択範囲にし、拡大1px
- 新しいレイヤーを塗りつぶす。(レイヤー⇒透明部分を引くでもOK)
| フォント | 作ったテキスト |
| 吐きだめフォント(フリー) | |
| 明朝(初期導入) | |
| ふい字フォント(フリー) |
随分見た目に変化があるのがわかります。
なお、全く同じように作りたいのでしたら、似通ったフォントを探すのが一番ですが、フォントは無料のものや有料のものがあり、一風変わったフォントは有料の場合が多いです。
また、GIMPに導入、もしくはパソコン本体に導入することにより、初めてGIMPで使えるようになるので、初めは練習がてら、導入済みのフォントで挑戦してみてください^^
「フリー フォント」と入力すれば、フリーのフォントがダウンロード出来るサイトが見つかりますが、規約を守り使用するようにしましょう。また導入しすぎると、起動に時間がかかるので、吟味した上での導入をオススメします。
とりあえず今回は、ふい字フォントのテロップを作りたいと思います。
| 元の画像 | ふい字フォントバージョン |
 |
GIMPで自作ボタンを作る方法で、ロゴと組み合わせると、似たような感じになります。
スポンサードリンク






